Inspecting the Template
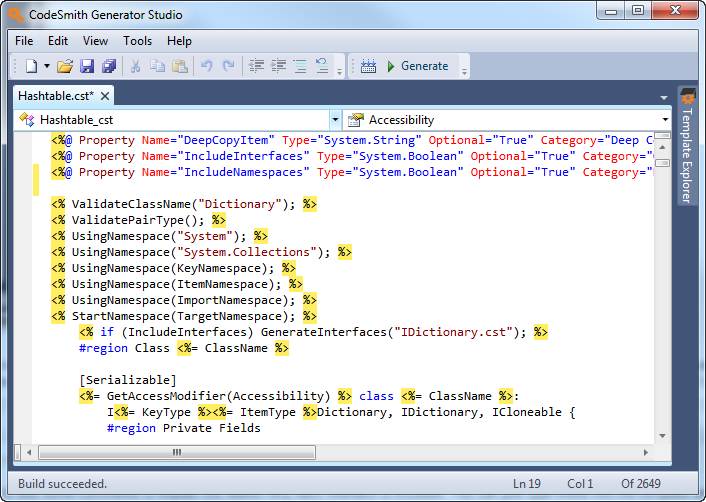
Let's take a peek behind the scenes at the HashTable.cst template itself. Remember, the template contains the instructions that CodeSmith Generator uses to generate the code. Return to Template Explorer, but this time right-click on the template and select Edit. This will open the template in the default template editor. CodeSmith Generator ships with a full-featured Template Editor as shown below for editing or generationg templates.
Later on in this help file you can learn more about the Template Editor in detail. For now, just poke around the source code for the template a bit: it's displayed in the main editing area. As you can see, CodeSmith Generator's template language is very similar to ASP.NET. The file starts off with a set of directives, including some that declare the various properties that appear in the template. These properties can be used later in the template by enclosing them in special tokens. For example, line 32 of code in the template
<%= GetAccessModifier(Accessibility) %> class <%= ClassName %>:
instructs CodeSmith Generator to output the the class modifier (E.G., public, private...) followed by literal string "class" followed by the value of the ClassName property when it is generating code.
If there's something you don't like about the HashTable template, you can change it here. For example, you might like to add some comments to explain the reason why each interface is included. You can just type these into the template and save your changes to have CodeSmith Generator use the altered template in the future.
Next: Where to Go from Here